Image Bar
The Image Bar is a streamlined on-site element designed to display a single image, without any accompanying text or buttons. This feature allows users to showcase a visual element, such as a promotional banner or announcement, across the top or bottom of a webpage.
Creating an Image Bar

Image Bar
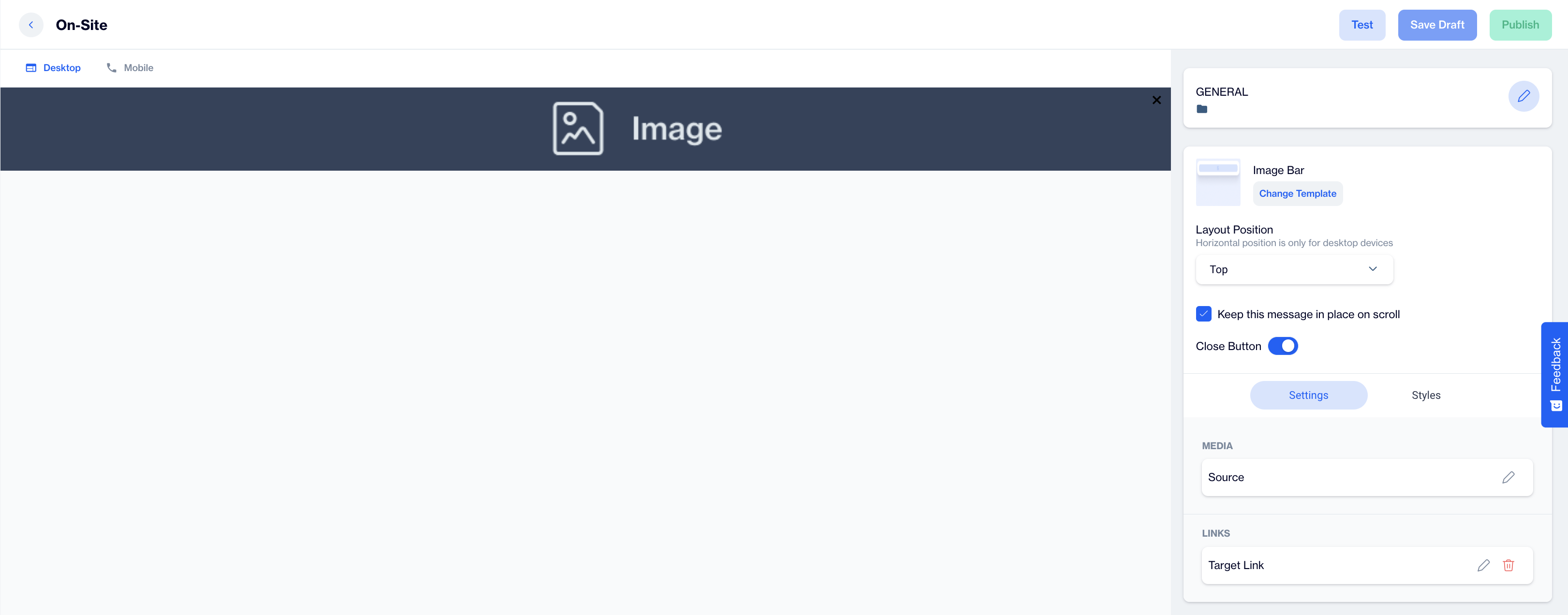
Preview on Desktop or Mobile; After selecting the Image Bar template, users will see a preview on the left side of the screen showing how the image bar will appear on desktop and mobile devices.
General Section
- As with other popup types, users need to fill out the Name and Folder details in the General section. This step ensures proper organization and management of the Image Bar content.
Content Section
Change Template:
- If needed, users can click the Change Template button to switch to a different layout.
Layout Position:
- Set the image bar's position using the Layout Position dropdown. Options include various placements such as Bottom or Top. Note: Horizontal position is only available for desktop devices.
Additional Options:
- Keep this message in place on scroll: If you want the image bar to remain visible as users scroll, toggle this option on.
- Close Button: Toggle the Close Button option to allow users to manually close the image bar.
Settings:
Media:
- Users can click on the image to open the Image Selector, where they can choose or upload the desired image for the Image Bar.
- Users can also utilize the Customization Selector to add dynamic content.
Links:
- In this section, users can enter the target URL for the Image Bar.
- You can also toggle the Open a New Tab option if you want the link to open in a separate browser tab.
- Like the media section, users can apply the Customization Selector for dynamic button content.
After clicking on the icon in the right corner, users need to click the Save & Back button to save their changes and return to the previous screen.
Styles; In the Styles section, users can customize the visual appearance of the Image Bar to match their design preferences. Key customization options include:
- Font Family & Font URL; Select the desired font family or provide a custom font URL to maintain brand consistency.
- Layout Customization; Adjust the Card Radius and Card Padding to modify the shape and spacing of the Image Bar for a clean and tailored look.
- Colors; Set the Background Color and customize the Close Button Color to match the overall aesthetic of your campaign.
- Close Button Size; Control the size of the close button to ensure it's easily noticeable and usable for your audience.
After adding your content successfully, save it as a draft for future use or publish it to make it ready for your campaigns.
Updated 4 months ago