Sticky Bar
The Sticky Bar is an on-site element designed to display an attention-grabbing banner with text, buttons, and optional images. It's ideal for delivering important messages, promotional offers, or announcements, while staying visible as users scroll through the website.
Creating a Sticky Bar

Sticky Bar
Preview on Desktop or Mobile:
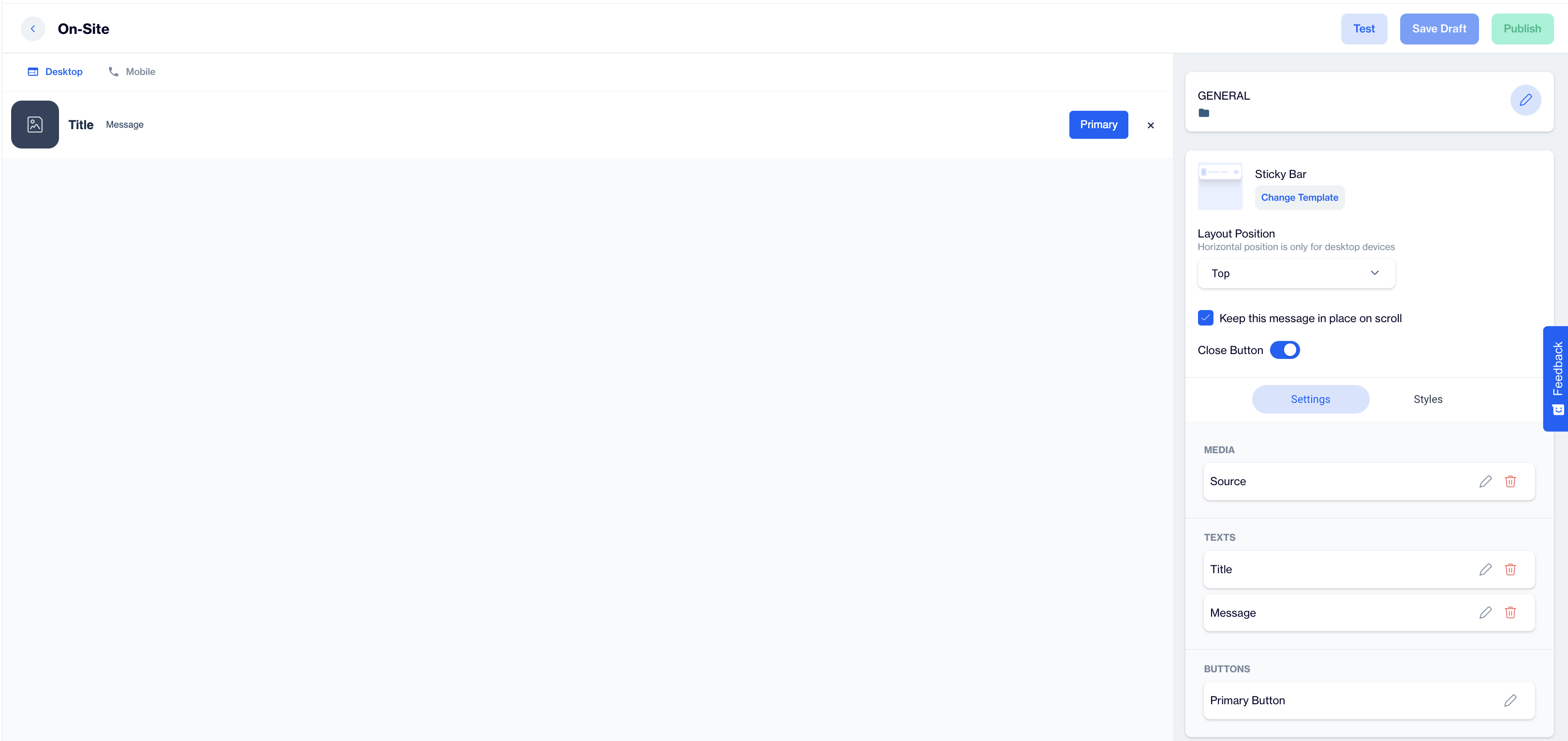
After selecting the Sticky Bar template, users will see a preview on the left side of the screen, displaying how the Sticky Bar will appear on both desktop and mobile devices.
General Section
As with other on-site elements, the General section is where users input the Name and Folder details to ensure the Sticky Bar content is well-organized and easy to manage.
Content Section
- Change Template; Users can switch between different templates by clicking the Change Template button, allowing flexibility.
- Layout Position; Set the position of the Sticky Bar using the Layout Position dropdown.
- Top: The bar is positioned at the top.
- Bottom: The Sticky Bar is positioned at the bottom of the page.
- Horizontal Position: Only available for desktop devices, allowing you to specify the horizontal placement.
- Keep This Message in Place on Scroll; Toggle this option on to make the Sticky Bar remain visible even as users scroll down the page.
- Close Button; Enable the Close Button option to allow users to manually close the Sticky Bar.
Settings:
Media:
- Users can click the media area to open the Image Selector where they can choose or upload images that will be displayed on the Sticky Bar. Dynamic content can also be applied through the Customization Selector.
Texts:
- For both the Title and Message, click on the pencil icon next to each to edit the text.
- Use the Customization Selector to add personalized content based on the user's flow or real-time targeting campaigns.
After clicking on the icon in the right corner, users need to click the Save & Back button to save their changes and return to the previous screen.
Styles:
The Styles section allows users to customize the visual appearance of the Sticky Bar:
- Font Family & Font URL; Select from a list of fonts or enter a custom font URL to match your brand style.
- Layout Customization; Adjust the Card Radius (to round the corners) and Card Padding (to control the spacing around the content within the Sticky Bar).
- Colors; Customize the Background Color of the Sticky Bar as well as the Close Button Color for a cohesive design.
- Close Button Size; Set the size of the Close Button to ensure it is prominent and easy for users to interact with.
After adding your content successfully, save it as a draft for future use or publish it to make it ready for your campaigns.
Updated 4 months ago