Code Editor
It offers essential sections for configuring content and folders, allowing users to easily personalize sender information, subject lines, and pre-headers. Additionally, it supports the creation of server-side advanced JavaScript codes for building more personalized sites, though this requires technical expertise. Moreover, the code text editor simplifies HTML coding and facilitates the insertion of custom tags, unsubscribe links, image URLs, dynamic images, and dynamic content.
Code Editor
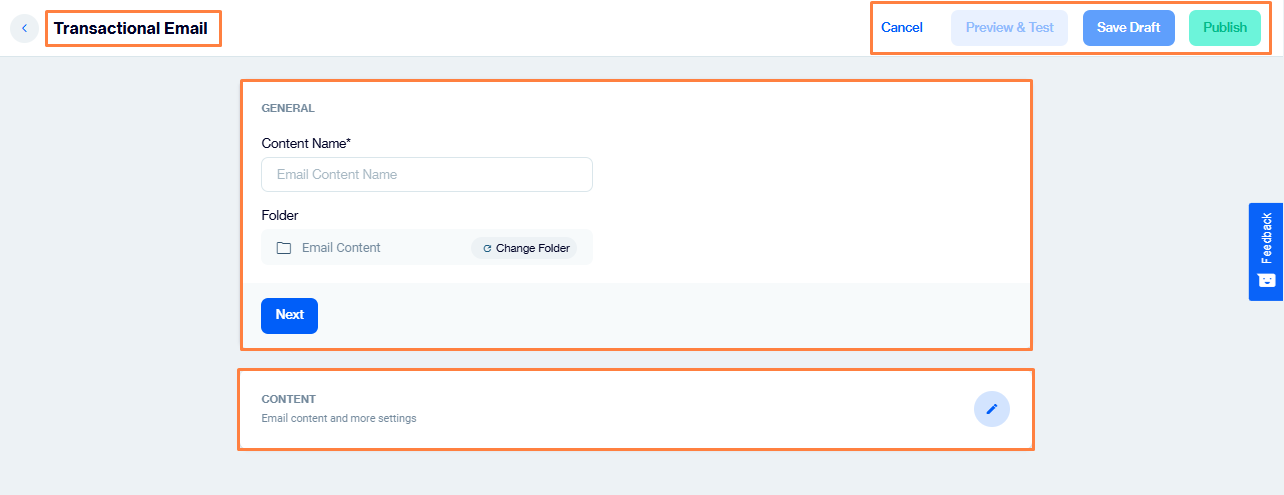
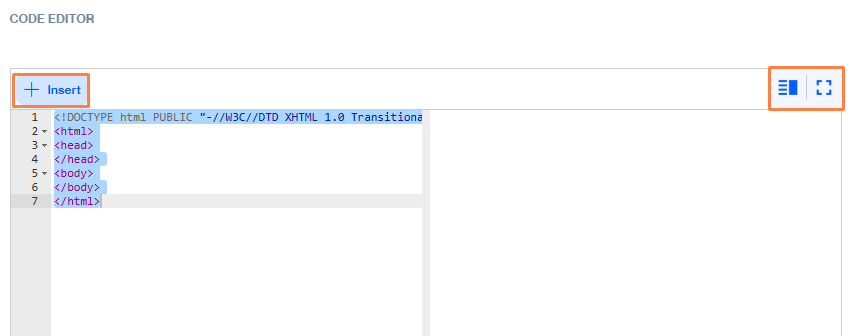
Clicking on the Code Editor will reveal the following interface. The Code Editor consists of two primary sections:
- General
- Content

General Section
This section contains the following fields:
- Content Name: You must add a content name, which will be displayed in the main header of the email. Without adding a content name, you cannot proceed further.

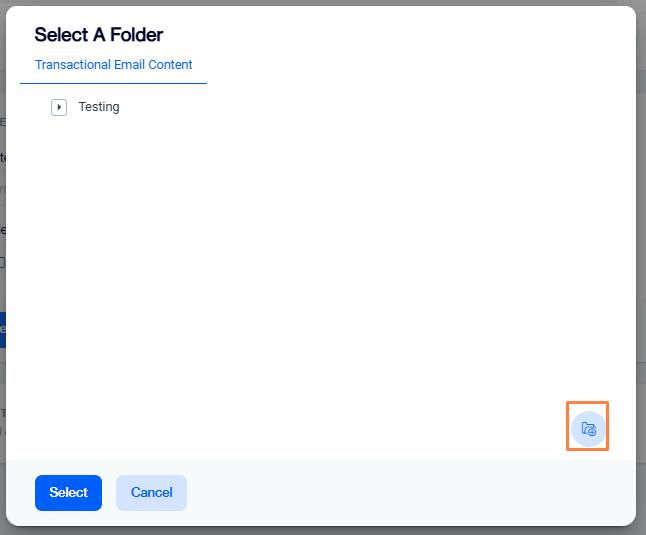
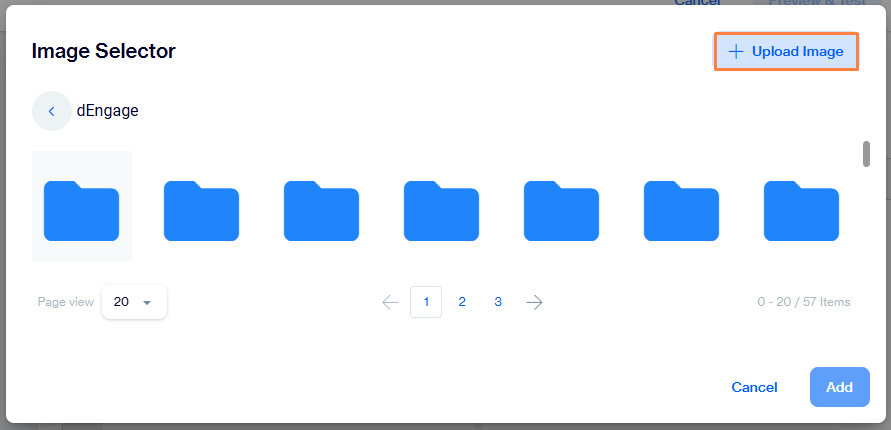
- Folder: This feature allows you to configure the folder. You can change the folder by clicking the "Change Folder" button. When you click this button, a pop-up will open for selecting a folder, as shown in the image below. Additionally, you can create a new folder during this process.


By default, Segment Root Folder has been selected to preserve its location to be saved. To change the location, you need to click on Change Folder.If you need to create a new folder, you can use the button on the bottom right corner. Click Next to continue.
Content Section
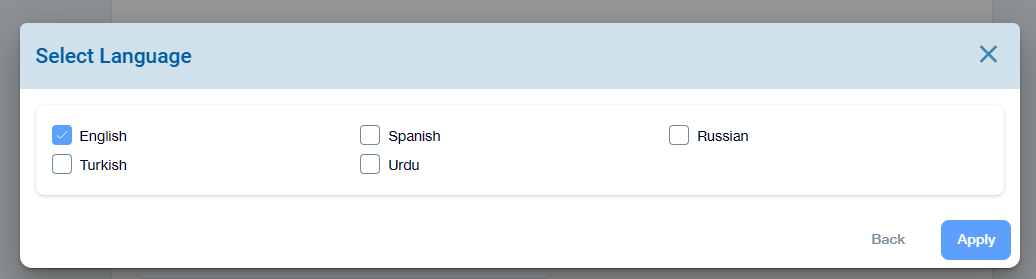
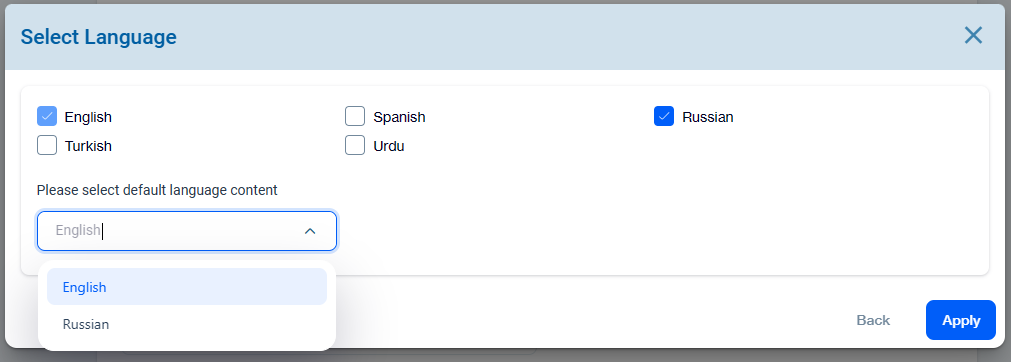
- Add Language: This dropdown allows you to add languages from the sections below. Clicking on "Copy from Content" or "Create Blank Email Content" will prompt the system to open a pop-up for selecting languages. If you select more than one language, you can also set a default language.



-
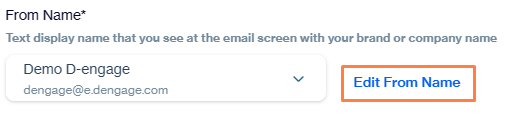
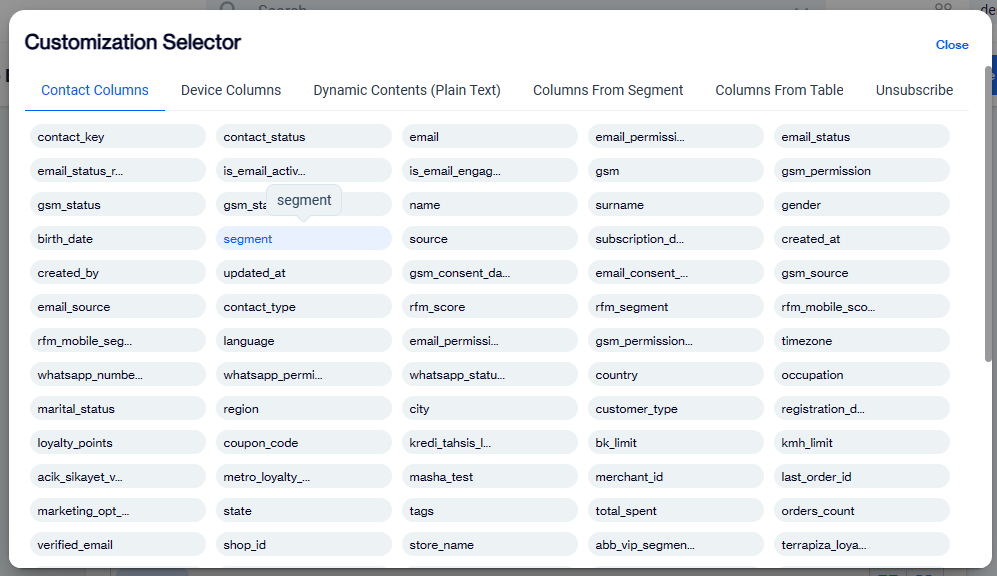
From Name: This email will display your company name on the email screen. Clicking on "Edit From Name" allows you to modify the sender's name, with the system permitting the selection of customization tags and selectors. Once you click "Edit From Name", the text will change to "Remove Edit From Name".



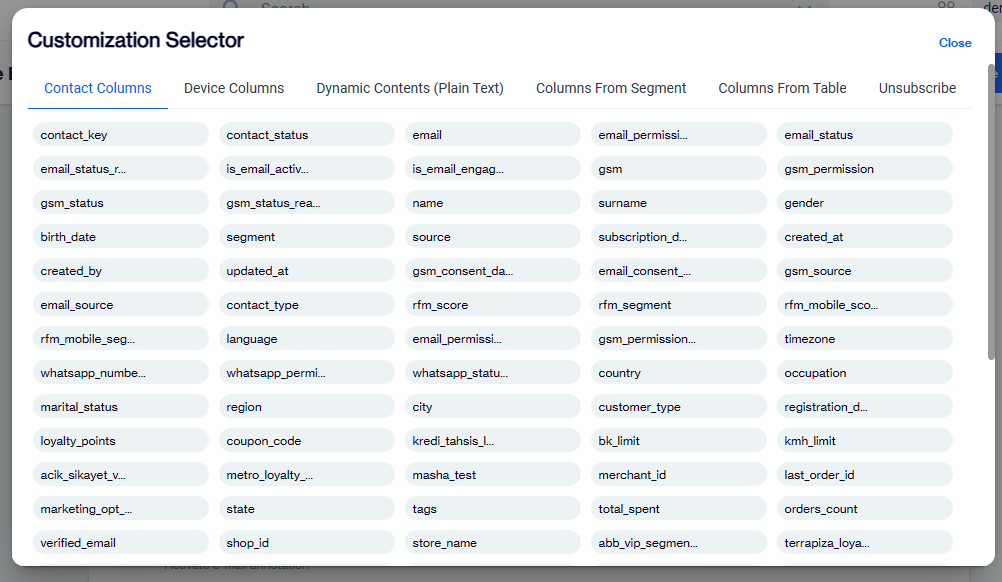
- Reply To: In this section, you can add customization selectors for the "Reply To" field.


- Subject: This field allows you to add an email subject, and you can also incorporate Emojis within the subject line.


- Pre-header: Allows you to add text under the subject line. You can also include Emojis.


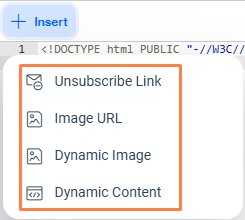
CODE TEXT EDITOR: This editor provides a platform for creating the content of the email. In addition to allowing text input in HTML code, it supports all necessary HTML tags. Furthermore, you can embed images and insert elements such as the Unsubscribe Link, Image URL, Dynamic Image, and Dynamic Content. Additionally, you can switch modes to horizontal, vertical, and full-screen views.



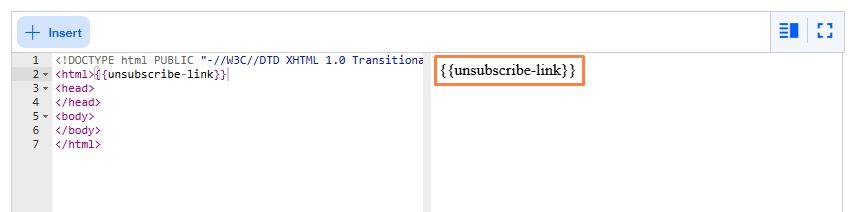
Unsubscribe-link

Image URL

Dynamic Image Selector

Dynamic Content
After the content is generated successfully
- Make any necessary changes and save it as a draft again for later use.
- Publish the content to make it ready for use in your email campaigns.
- Preview & Test provide facility to check what will be published.
Updated 8 days ago