Survey
The In-App Survey feature is designed to collect visitor feedback directly within the app, enabling engagement and insights through a single-question format.
Creating a Survey

Survey
Name: Input the name for your In-App Survey to ensure it is easily identifiable and well-organized.
Preview on Mobile:
After selecting the In-App Survey template, users can preview the survey on the right side of the screen, showing how it will look on mobile devices.
Add Languages: For your In-App Survey, you can include multiple language versions to engage a diverse audience. When adding a new language, you have two options:
- Copy from Content: Duplicate the existing content in the new language to maintain consistency.
- Create Blank Content: Start with a blank template to create unique content for the selected language.
THEME
Edit Theme: In the Edit Theme section, you can customize the appearance of your In-App Survey by adjusting the following parameters:
General
- Font Family: Choose from options like Helvetica, or Roboto.
- Background Color: Set the background color.
- Card Radius: Adjust the radius of the survey card.
- Card Padding: Define the padding inside the card.
- Margin Top (px): Set the top margin.
- Margin Bottom (px): Set the bottom margin.
- Margin Right (%): Specify the right margin.
- Margin Left (%): Specify the left margin.
Message
- Message Color: Choose the text color for the message.
- Font Size: Set the font size for the message text.
- Text Align: Align the text (options include Left, Center, Right).
- Weight: Adjust the font weight (options include Normal, Bold).
Title
- Title Color: Set the color for the title text.
- Font Size: Define the font size for the title.
- Text Align: Align the title text (options include Left, Center, Right).
- Weight: Adjust the font weight for the title (options include Normal, Bold).
Buttons
- Font Family: Choose a font for the buttons (options include Helvetica, Arial, sans-serif).
- Font Size: Set the font size for button text.
- Button Radius: Adjust the button’s border radius.
- Weight: Choose the font weight for button text (options include Normal, Bold).
- Fit Content: Option to set the button width to fit the text.
Primary Button
- Background Color: Define the primary button's background color.
- Text Color: Set the text color for the primary button.
- Border Color: Choose the border color for the primary button.
- Border: Define the border thickness.
Close Button
- Icon Color: Set the color for the close button icon.
- Icon Size: Specify the size of the close button icon.
After clicking Save as New, a pop-up window will appear prompting you to name your new theme. Enter a unique name in the provided text field to identify your theme easily in the future. Once you’ve chosen a name, click OK to finalize your custom theme.
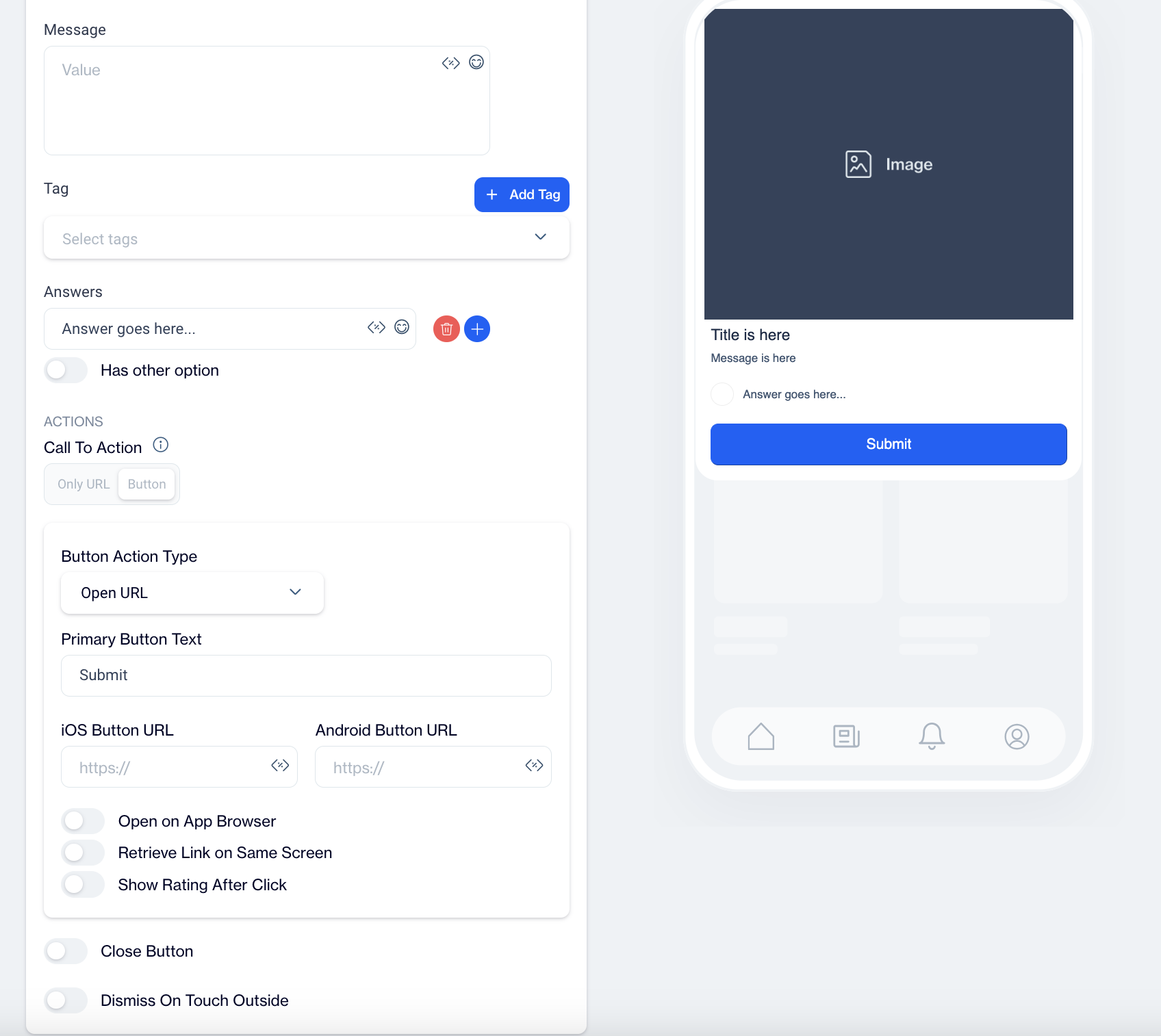
MESSAGE
Image: Add an image by using Image Selector, with option to Add Customization.
Message: Input your survey message with options to add Customization and Emojis to personalize the content.
Tag: Choose an existing tag from the Dropdown Menu or click Add Tag to create a new one.
Create a Tag
To set up and configure tags, follow these steps:
- Tag Name
- Enter a unique name in the Tag Name field.
- This field is required, so be sure to provide a clear, identifiable name for the tag.
- Tag Type
- Tag Type is set to Key Value. This setting allows you to create a custom key-value pair to categorize or identify specific data points.
- Value Type
- Choose the Value Type for the tag data:
- TEXT – For values containing text, such as names or labels.
- INTEGER – For numeric values, such as scores or counters.
- Choose the Value Type for the tag data:
- Description
- Provide a Description to explain the purpose or usage of the tag.
- This helps others understand the context of the tag in your system.
- Audience Type
- Select the Audience Type for the tag, determining if it is Contact-Specific or Device-Specific:
- Contact Specific – Use this option for tags that target individual user profiles.
- Device Specific – Select this for tags associated with devices rather than specific users.
- Select the Audience Type for the tag, determining if it is Contact-Specific or Device-Specific:
Answers:
- Input answer choices with options for Customization and Emojis.
- Has Other Option: Toggle this on to allow an open-ended response. Customize the Other Label and Other Placeholder text.
- Add additional answers with the +Button or remove them by clicking the Trash Can Icon.
ACTIONS
Button Action Type: Select what the button will do upon user interaction:
- Open URL: Directs users to a specified URL.Choose this to send users to a website or landing page.If you want users to visit your product page after the survey, enter the URL.
- Dismiss: Closes the survey. Use this option if the survey is for gathering quick feedback without any further action.
- Permission Prompt: Requests permissions from the user. If your survey leads to a feature that requires notifications, select this option to ask for notification permissions.
Primary Text Button: Customize the button text (e.g., "Submit") to clarify its purpose.
iOS Button URL & Android Button URL: Provide URLs specifically for each platform if needed to direct users to platform-specific pages.
Toggles:
- Open on App Browser: Opens the link within the app's browser. Keeps users within the app while viewing content.
- Retrieve Link on Same Screen: Opens the URL on the same screen without navigating away. It is ideal for minimal screen transitions and user focus.
- Show Rating After Click: Displays a rating option after the button is clicked, useful for collecting additional feedback. Enabling this toggle can prompt users to rate their experience right after submission.
Close Button: Adds a visible close (X) button on the popup or survey, giving users an easy way to close it. Enable this if you want users to have the option to dismiss the survey at any time without completing it.
Dismiss on Touch Outside: Closes the survey when users tap outside its boundaries.Use this for surveys where users might want to exit quickly if they’re not interested.
After creating your Survey content, you can save it as a draft or publish it for your in-app campaigns when ready.
Updated 3 months ago